Over the last two months, Google released two Android 13 beta builds for its eligible Pixel users that unveil various new features and changes. Now the Android 13 beta 3 has finally arrived. Google released its 3rd beta update of Android 13.
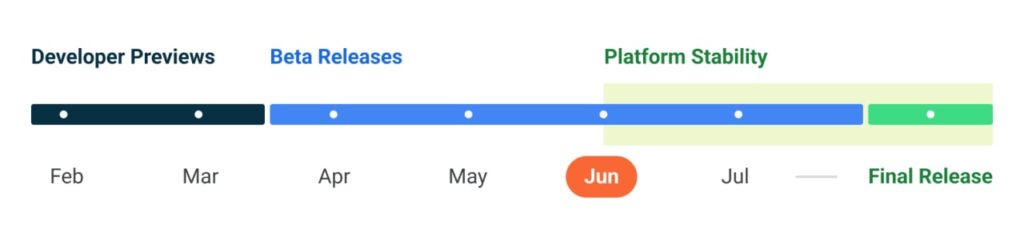
Now with this Beta 3 release, Android 13 reaches an important milestone for app developers and that’s Platform Stability. Platform Stability means Android 13 has reached final internal and external APIs, final app-facing behaviors, and final non-SDK API lists. In other words, the platform won’t change from now until the final release.
Moreover, the Google post doesn’t mention any user-facing changes in Android 13 beta 3. However, the build likely includes some unspecified changes that you will notice after installing the beta on your compatible Pixel phone.

App developers should test their apps for compatibility in time for a final release so that they have time to make the necessary updates before the stable Android 13 rollout. The third beta is full of the necessary documentation for developers to ensure that their app is compatible with all the changes and improvements in Android 13.
- Runtime permission for notifications: Android 13 introduces new runtime permission for sending notifications from an app. Make sure you understand how the new permission works, and plan on targeting Android 13 (API 33) as soon as possible.
- Clipboard preview: Make sure your app hides sensitive data in Android 13’s new clipboard preview, such as passwords or credit card information.
- JobScheduler prefetch: JobScheduler now tries to anticipate the next time your app will be launched and will run any associated prefetch jobs ahead of that time. If you use prefetch jobs, test that they are working as expected.
App support
The Android maker further suggests developers to start the process of updating their app’s target SDK version, review the behavior changes for apps targeting Android 13, and use the compatibility framework to detect any issues.
The company has mentioned a few changes that developers should test if their apps target API level 33 or higher. These are as follows:
- Nearby device permission for Wi-Fi: Apps that manage a device’s connections to nearby access points should use a new NEARBY_WIFI_DEVICES runtime permission for Wi-Fi operations like scanning, without needing access to device location. Some Wi-Fi APIs require your app to have this new permission.
- Granular media permissions: If your app targets Android 13 and reads media files from common data storage, you must request one or more of the new granular permissions instead of the READ_EXTERNAL_STORAGE permission.
- Permission changes for body sensors: Android 13 introduces “while in use” access for body sensors. If your app needs to access body sensor information from the background, it must declare new BODY_SENSORS_BACKGROUND permission.
- Intent filters block non-matching intents: If your app sends an intent to an exported component of another app targeting Android 13 (API 33) or higher, it now needs to match an intent filter in the receiving app.
- Media controls derived from PlaybackState: Android 13 derives more media controls from PlaybackState actions, to show a richer set of controls that are consistent across device types. Make sure your app handles these changes.

Tablets and larger-screens support
With Android 13 Beta 3, Google further mentions that developers should also test tablets and other large-screen devices by setting up an Android emulator in Android Studio or using a compatible large-screen device.
Here are a few changes that developers should pay attention to during testing:
-
- Taskbar interaction: Check how your app responds when viewed with the new taskbar on large screens. Make sure your app’s UI isn’t cut off or blocked by the taskbar.
- Multi-window mode: Multi-window mode is now enabled by default for all apps, regardless of app configuration, so make sure the app handles split-screen appropriately. You can test by dragging and dropping your app into split-screen mode and adjusting the window size.
- Improved compatibility experience: If your app isn’t optimized for tablets yet, such as using a fixed orientation or not being resizable, check how your app responds to compatibility mode adjustments such as letterboxing.
- Media projection: If your app uses media projection, check how your app responds while playing back, streaming, or casting media on large screens. Be sure to account for device posture changes on foldable devices as well.
- Camera preview: For camera apps, check how your camera preview UI responds on large screens when your app is constrained to a portion of the screen in multi-window or split-screen mode. Also, check how your app responds when a foldable device’s posture changes.


Leave a Reply